🕸🏘 Web Cities DevBlog
Scroll bar 30/3/2022
The (not) elder scroll
I been struggling for quite some time in between G A M I N G to actually add a custom made scroll bar, it turns out, they are kinda complex.
It's still wierd and clunky but it mostly works.
Demo
23/3/2022 Animations ! & tile selection overlay
Time for some movement
So, back in the first post i showed how the original code was built with working animations, but i got sidetracked and made severe modifications to the original source, so i didin't really knew if animations still worked,
and well, they do! The main (and original) problem remains tho, there isn't an UI implementation, so you need to tweak the tileTypes file manually.
Also added a little "Anim" text on all animated tiles so they can be spotted easily.
And lastly, now a red box stays on top of the selected tile, originally the UI was simple enough so you knew which tile you picked,
but know with all the clutter is really difficult to tell, also if your tiles are unnamed you can get confused
i did T_T
Demo
Tile names and warnings 22/3/2022
No more forgeting your changes
Since i started adding sections to the editor, i had the little "change name" input field, but didn't work, now it does! Click a tile, change the input field and save it (remember to download new tileTypes file after).
And speaking of downloading files, i didn't had any system to tell users (or myself) if any changes need saving, now a little red box will appear every time you modify things, and will tell you wich file to download to keep your progress. :)
20/3/2022 Release date
Cranile Says: Well, well, well, we see each other again {user_name}
Cranile Says: For the past four days i have been writing this whole blog !
{user_name} Says: maybe thats why it reads on such a weird way
Cranile Says: No way ! you are imagining things
{user_name} Says: . . .
System: Speech check passed
Cranile Says: Well, okay, you got me, when i started the project i didn't thought on making this blog,
it occur to me a month into the whole thing, and since i thought it was only going to take a couple more days to publish something into neocities
i just waited until the last day, but this 2 week project eneded up taking more than 3 months, and a couple of days ago, around the 16, i decided to start writing
this thing, i was gonna add some of the important stuff i and upload it like that, giving daily updates afterwards, but i quite enjoyed writing so i end up going back to when
i started thinking of making this project, (around december of 2021) and write as if, i was making live updates, luckily i had a bunch of videos from those days and a lot of logs of
what i had been doing, so writing some detailed stuff was fairly easy, it was more difficult not spoil future things than anything else LOL. But anyways, the thing is done,
my writings have catched up and now i have to upload this thing, but i wanted to clarify this for those who may have noticed and those who didn't.
{user_name} Says: Okay . . . weird, but i get it, what i dont understand is why this has become the Minecraft ending poem
Cranile Says: . . .
System: Cranile has disconnected.
{user_name} Says: you do realize, that i know you are still there right?
Cranile Says: go test my software and we will speak on another blog update. . .
System: Or on my Neocities feed ;) , with all this weird rambling all of the way, Enjoy !
Is it done yet? 16/3/2022
cool features, and News!
The boring stuff first.
*Fixed the events saving function, which wasnt saving the tile positions on the config file.
Now, the interesting bits
* For the longest time, i had a function to add multiple tiles at once,
which is a band aid, on "just a flesh wound", you from this tile to this other tile, draw everything with this tile. it's linear an doesn't offer
any flexibility, but even worst, it only can be used from console commands, so i added a little UI box to use it more easily, i will add a way to draw tiles on an
easier and more practical way but not now :P
* I find this to be actually really cool, previously users couldn't tell what the events did, they had to click to find out, well,
while reading the w3 documentation i found out abbout the title="" parameter on buttons, just adding that makes a little box with text appear when hovering !!!
So now the name you set for each event will get displayed when hovering! isn't that cool !!
Now i will stop here with the code changes, since i feel is pretty usable now, ¿Whats next? Publishing the thing!
Im really nervous on what people will say, but also hype to let people test my software, i will finish up my neocities front page,
and start writing a little blog, just like this!
Wait, if im already reading this, wouldn't the whole thing be a paradox, what came first, me reading the blog, or the author thinking of writing it ¿ⓧ_ⓧﮌ
15/2/2022 Fixing and resizing
Mistakes where made, and un-made
It happened again ε=ε=ε=┌(;*´Д`)ノ , while testing i found a lot of errors, so i had to fix them :P
* This was a big one, sometimes when starting a brand new project, the code will not be able to read your files, and crash because of missing data, this was my mistake, i forgot, that different boot methods have different reading functions, so i had fixed some Async stuff on one place and not the other (-.-!)
* The toggle for the download was not working properly, when getting your file, the < a > was suppossed to hide, now it works almost properly
* Since the addition of the main menu there was a button, to get out of "from the ground up" section, but i never added functionality ¯\_(ツ)_/¯. Worry no more, since it's fixed!
* Moved some css things to other html elemets, for things to come in the future (。◕‿◕。).
* There was a bunch of buttons that did nothing beacuse i never added the behavoiur to make them work, so i deleted most of them until they have a reason to be there.
* Something cool, there is a little section, where you can tweak your project if something isn't right, most of it doesn't work yet, but i added the possibility to change the tile picker size, so if it is too big or small you can fix it yourself!
This feature is not fully implemented, each time you close and re open the editor you have to re-set the size since its not being save anywhere
* Added the most important thing yet . . . A favicon ! ( ^_^)o自自o(^_^ )
Im using the spider web emoji, why? actually it's pretty funny, when making the documentation, gitbook added an icon emoji on its own, since the name of the project is Web cities, i guess they decided to put a literal web LOL,
i felt that it was the best thing for a favicon/logo. But upon going back to my sources to write some stuff i realized that the Iconoweb (my main inspiration for this project) also has a web as their icon!
Layered Colors! 14/3/2022
And some fixes :)
*Due to an oversight you could only add plain colors on the bottom layer, now you can put the anywhere.
*some day that i can't rembeber, in between my mad ramblings and code changes, i modified the way events are read, but forgot to update the event export function Ooops...
that is fixed now C:
*another oversight, one day while testing the program, i found myself pressing the middle mouse button to copy tiles, which is the way you do it on Minecraft, i thought it was a good idea, and added it,
but never realized that pressing mmb also place a tile, its working properly now.
And that's all, short but clearly getting closer to release :P, tho i once again took longer than expected to finish.
12/3/2022 Git migration, git pages and gitbook pain
Trouble on git town?
Up until now the public version of the editor software and the repos has been hosted on github, but i realized that having my personal git account sharing this software wasn't ideal,
so i decided to move it to a new one, since microsoft decided to use all repos (included the private ones) to feed their AI, i wanted to move elsewhere.
The new repos are hosted on gitlab, making pages in there has a lot more steps that github so it took me more than expected, but it's done now, and you can try it HERE!
And with that whole trouble out of the way, let me talk about the other thing that made me go back in time like on the Prince of Persia.
Up until now i have been writing the documentation an guide on gitbook, which is really simple and practical to use, but i realized that i tied my gitbook account with my personal github account . . .
(╯°□°)╯︵ ┻━┻
So i needed to move aaall the content to a new gitbook, which seemed easy at first, but it turns out that gitbook doesn't let you export your pages, not even to another gitbook (or if there is a way, i didn't found it)
, well, that's not quite true, see they do let you export your page, as a PDF, but only if you are a premium user ಠ_ಠ .
So in the end, i manually copied and pasted the whole thing into a google docs file, had to reformat and re link everything, and lost some of the styling on the process T_T, then i had to import the word file into the new gitbook
which you can, they actually have quite a lot of ways to input files, but none of those worked properly, so i ended up exporting the word as html, dividing the single file into each of the documentation sections (like 8 pages on the end)
and then one by one, adding them to gitbook, all of that to realize when reading the document, that all links where broken, style was mostly gone, and i had to manually upload and add all of the images on the page.
ಥ﹏ಥ
In the end it took my more than 2 hours, so moral of the story, first write your whole file on word, or even better, do it on html format and have it sync with git, so you can see how it looks and upload it directly.
Anyways, here is the link . Now i need to sleep.
It's been a while, but feels good 11/3/2022
Actually doing stuff feels really nice ʕ •ᴥ• ʔ
Since i started working on the documentation Omg it was at the end of last month, the eternal delay is happening again X.x
i was intentionally trying not to get side tracked with code so i could publish something asap, but of course i messed up ಥ‿ಥ .
Anyways i almost finished with the base of the documentation so im going to pack it up and publish it as it is, and improve it along the way.
My idea is to also start a devblog, where i put updates about the project, i been collecting videos, and some pointers on certain dates and what i did, so i can start explaining things from the very beggining of the project
So if you are readying this, it means that i succeeded!
I started making my own city to publish on my neociti page, i want it to be kinda eye catching
from the activity thumbnail so people will check out the project, for that i changed to a kenney tile set,
and surprise surprise, i found a LOT of problems so i had to divert my attention of the documentation to get all of this together.
Now, going back to the main dish!
*The buttons that mark where events are located where harcoded to be 64x64 px, now its tied to your tile size.
*There has been an issue for a couple of weeks where removing tiles will crash the program, it was due to empty layers, now its fixed.
*The utilities.js function that holds most of the code was getting reaaallyy chunky, so i moved some of the content to editorUtilities.js,
while working on getting this project on a usable state i realized that i haven't done an "end" version, that you run on your page without the editor thing.
Kinda late ngl, it turns out that the code wasnt as flexible as i believed and i had to manually remove a bunch of code and fix the code.
This is specially annoying since i want people to touch the least amount of code to have a city running, so i will have to figure out yet more stuff T.T
*Tweaked the method for drawing tile positions on the screen, with smaller tiles it gets really confusing to read.
*This is the only real "new" addition, on the tutorials i was folowing when starting the project, the tiles had a parameter for color, which wasn't being used, i didn't remove it
since i thought it could be handy when handling missing sprites, but what i realized while working on my project, was that my tile set doesn't have background tiles, so
i made that when no sprite is specified on the tile, the program draws a plain color, that being on the "colour" parameter.
For now there is no way of actually adding custom colors from the ui or to remove an existing tile parameters. But it could be manually set on the .json
And thats all for now !! sorry for the rant, im really hyped for getting this out, and each day that passes i become more anxious, but i think is coming along pretty nicely
No attachement because . . . ʕᵔᴥᵔʔ
9/3/2022 Documentation again, and new event
Or more like, almost event
The documentation was actually i pain to write and i havent even finished it, it doesn't help that my english is not the best T_T
But all and all, im kinda Painfully enjoying working on it, and also i think it looks pretty cool !
Now, speaking of the editor, i kinda added a new event, see, the event on itself is not implemented, but the function that makes it work is
, the idea is that you can open a new whole browser window, my inspiration for this is how they made it on Neopets, when you wanted to see
the description of a book for example, the only problem is that is not working quite is i expected so im leaving it as it is to focus on the important stuff.
The following text is a rant not related with the project, you can skip this one ;)
Speaking of important stuff, i got the game pass thing from Microsoft, since a friend wanted to play some stuff that was on there (Minecarft dungeons), which was actually quite fun, but tedious at the end, so much grind!!
So after that, i started playing Nier Automata, and OH MY GOOOOD, Yoko Taro and the people at Platinum Games are geniuses, i loved that thing, i only got one "true" ending and one of the "prank" ones, but overall 10/10 game.
Later i played scarlet nexus, and it was horrible ლ(ಠ益ಠლ) , i won't say much since its really negative stuff, but i couldn't wait to see the credits roll and get done with it.
Now, this being said, im full focus with the project again, so expect more updates!
Credits, fixes and more fixes (╯°□°)╯︵ ┻━┻ 22/2/2022
No subtitle this time around :C
There was some trouble with the tile picker where for some reason it wouldn't load, so user had to scroll inside the picker area to update, now it's fixed. Nvm it's back on the git pages version *Sigh*
added some credits section with the tutorials i based my work on and the link for the example tileset
There is a new little box on the editor where you can load a new map from path, it only works if the file is on the hosted website, but it's helping me at least soo. . .
Also IMPORTANT announcement.
i should have used bold text instead of mayus, oh well, i can't erase it now, its written in stone
Im starting to work on a documentation for the project, where i explain in more detail how everything works, originally my plan was making this whole thing in like two weeks and putting it out, of course 2 months in an nowhere close to getting it done.
but worst of all i didn't even publish an early version on neocities, if you are reading this on neocities, hey, whats up Neopian ? Wait wasn't that the neopets one? Well it doesn't matter now
The point is, i spent waaay too much time on this, and it has no public yet, so i hope, again to have something to at least show in a couple of weeks, so this is the difficult part, the one where i have to stop panicking about my project being completely ignored
21/2/2022 Morrowind is one hell of a drug
Oh, and also full map swapping
yet again, my biggest enemy G A M I N G, i been hearing quite a bit about Morrowind, and
recently started watching a really cool YT channel called
Warlockracy that made a bunch of videos about the game
long story short, downloaded to give it a try (Tops of a couple of hours) got lost for more than 20, amazing game i hope to finish it someday lol.
Back to the important stuff, since i changed things about layers, and events the old method for loading maps "on the run" was not working properly, so i fixed it. the idea is adding this behavoiur as an event, to swap maps like an rpg game.
No attached content, since there is nothing to see ¯\_(ツ)_/¯
Custom settings ! 13/2/2022
Why every time i feel like getting closer to release end up taking an extra month
Users rejoice ! \( ᵔ ᵕ ᵔ )/ ! Now you can create your own project from the ground up, you need a tileset, and to know the size of your individual tiles, and then some imagitaion with a little bit of time to experiment.
As you may realize from the attached image, the "partial project" section is missing, ¿Why? i felt that it was kinda redundant in a bad way, and could confuse users.And also i would have to make some extra testing and deugging :P
There is a tiny problem, where the settings file is saving the whole tileset image as base64, which could be really interesting for fusing all of the files required into a single json, but also makes the file heavier and more cluttered, so i have to fix that, but still think it may be a neat idea.
Demo 12

12/2/2022 Main menu and Zelda
I should stop playing games all together
After getting side tracked with BOTW for a couple of days im back!
One little big thing that the project was missing, is a main menu to be able to select the type of project and the settings, well, those times are no more!
The menu has four sections, full project input, where you need all of the project files to boot.
The "noob" section, where you can try the program with an example project or create a brand new one with your own specifications.
The partial project, i thought that someone may be missing some of the config files, so in this section the program fills the gaps of your missing assets with placeholders
And lastly the "comments" or guide box, by default it displays some basic information about the menu, but each section has a litle where some extra info about that area will display.
for the time being, the only working part of the menu is the example project, but i plan on implementing the rest in the following week
Demo 11
Events Cooler events (っ▀¯▀)つ5/2/2022
The madman actually did it
Well well, after a lot of brainstorming, i got around fixing how un-responsive the events felt. But i did on the most convoluted way posible. :P
I dont really want to go in a lot of detail here, but, essentially im dynamically creating normal html buttons on top of the tiles with events, this way the cursor can change pointer when hovering over, you could also change the pointer for that individual event as you can see, there is a couple of default ones, but i guess that you could even set custom ones.
On the editor now you can also change the colors of the event buttons (normally invisible) so its easier to know where they are when developing.
A little bonus, now you can enable/disable the tile positions for the canvas, it was getting annoying to create maps with such clutter on the screen.
Demo 10
2/2/2022 Events and settings !
Now this is looking a lot more interesting ☜(⌒▽⌒)☞
It took me a little while to make a new update, i have been doing some work on my room and couldnt work on the project for 2 days, but when i actually got to code, i was Unstoppable. . . not really, but i did some reallyy cool stuff.
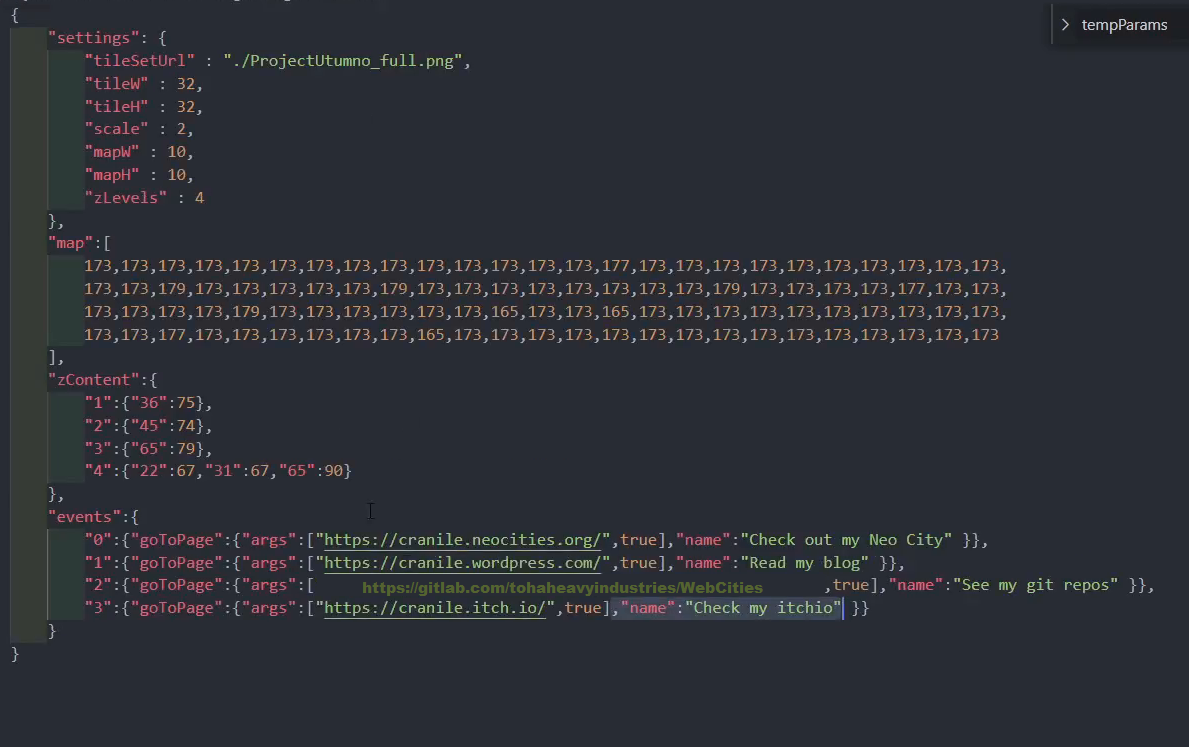
First of all, EVENTS, i tend to get side tracked when working on everything, and the forget the original purpose of what i was making, so for the users ¿Like you? to be able to link their content and their friends i needed to make a way to call links.
Events are suposed to be a bunch of behaviours that you can put in your city, links, popups, map changes, sounds/music, etc. i only added the < a > behavoiur for now.
You can add a name, which cannot be really seen by the final user, but its helpfull for identifying stuff on the editor, then you have the position, thats in which tile the event is "hosted", the event type in this case "goToPage" and the parameters, that being a URL, and true for target="_blank", so if link should be opened on another tab.
you can select your existing events from a dropdown and choose to read them or modify them, you can have that and the creator section at the same time to copy your own events ;).
Appart from that, i kept working on the settings file, as you can see on "Demo 9-2" it holds quite a bit of info about the project, i will probably have to do some in depth tutorial or wiki on how it works, but you can take a look at it :).
It may not look really impressive but this took a lot of work (of the cool type if i say so myself), and there is some problems, mainly with the events, as you can see on the video, unless you know where the event is there is no way of knowing, so i will try to make the pointer change on hover, idk how to make that on canvas without checking for mouseposition on every frame :/
Demo 9-1 Demo 9-2

Moar files and map swapping 26/1/2022
Work frenzy
Well, i couldn't resist and continued working, now you can load maps from files directly, and even swap them on the run !
I also modified the boot method for the program so it first tries to get a configuration file holding the project data, begone global variables! or at least some of them
Demo 8
26/1/2022 An smoll one
Sub-title
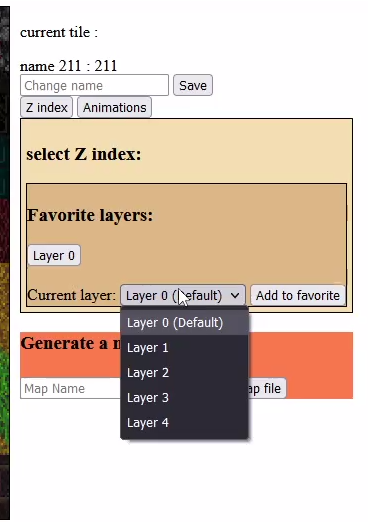
Well after a little bit of planning i decided to change the ZIndex somewhat, now the amount of layers can be set by the user so you can have as many or little as you want.
And instead of buttons im using a dropdown inside a new sub-section named Z index, i quite like the idea of separating all of the different "things" you can do on smaller UI elements.
Only a PNG this time, i still need to save those megas !
Demo 7

New layers system, and UI changes 26/1/2022
I swear i dont have a hangover
I'been thinking on how to improve the layers system since the first time i added it, so now any tile can go at any height Reach for the skies Y(o.o)Y
On the right side of the screen there is some buttons with numbers, when pressed you will start drawing everything on that particular Z index, i will improve how it looks on the future.
As you can see on the video, there is a space for name change, it's not implemented yet, but the idea is that you select a tile, and the change its name, pretty simple. LOL
Also modified the little download map box, so it looks nicer :)
Demo 6
25/1/2022 Happy birthday to me !
( ^_^)o自 no real update today
More to come on the following days, believe me !
Rezisable canvas 22/1/2022
Customization is always nice :D
I made some changes on how the canvas gets loaded, now the canvas element size will depend on the size of the tiles, and the amount of them, wich you can change to whatever you like, for now its all hardcoded tho, i need to make a way for the user to input a settings file with their own custom sizes.
No video this time around, i those little Mbs are starting to feel pretty heavy on neocities 1gb limit :&, also i don't want to make the page too slow, i should probably upload the videos to youtube and use iframes to get them in the page.
21/1/2022 Tiles by the thousands !!
And some automation, at last!
So one problem, which wasnt to big of a deal but, was really annoying, was manually setting the parameters for each tile, in my case i was using a tileset for a roguelike game and it has like 6K tiles, so manually giving parameters to each one wasnt an option.
I made a little built in tool, that given a tile size and a tileset image, automatically creates a .json with all the tiles ordered with ids, names, and some other data, like plain colors.
Now the only problem with this is that you still need to manually set custom names, and animations for the tiles, but is less of a burden than before.
Demo 5
Delete 21/1/2022
Something bothers you? Just get it out of your life (ง^ᗜ^)ง
Now you can actually delete tiles, *0*. You can't really choose what tile to remove, so it works top to bottom, every time you right click, the highest tile gets deleted until you reach no tiles or layer 0.
Sadly the tutorial that i was following was mainly to make an hmtl game, not a map editor, so i had to ignore a bunch of the stuff, and other that didnt fit, replace it all together.
Also the guy running the youtube channel seemes to have moved to other projects so the whole channel is abandoned, i didnt realize at first but the last chapter was uploaded 4 years ago and doesnt really finish the game, so im on my own now :L
Lets hope my coding skills cant hold the project LOL
Demo 4
20/1/2022 Invasion of the walking Z
More like moving still than walking
Followed the tutorial a little bit more and now we have layered objects and animations ! ! ! (~‾▿‾)~
The only problem is that layers come pre-set with every object, so you can't stack two different tiles that are set to layer 2 for example, im thinking of letting the user set the index for each tile when they add it on the map, so any tile can be on any layer.
Appart from that animations have to also be set up manually, but i don't really think i can automate that part, since i dont know what tileset is everyone gonna use, maybe i can set up some ui elements to assign animations pseudo automatically.
Demo 3
Some more sneaking and peeking 17/1/2022
Previus entry was getting too long, so i divided it
After playing around for a bit i added a couple more tiles and most importantly, made the tile selector that i mentioned on the previous entry.
So now you can actually choose visually what tile suits best your scene, and ¿the name for this amazing tool? The Tile Picker read it again but act like there is echo at the end, like picker er er er. . . lame i know, but after the budget cut for the stamped towels this is all i can get
Adding tiles is really annoying tho, you need to see their coordinates on the image file and manually set it on a configuration variable, it would be a lot easier if the program did all of that for you, after all the size and distance of each tile is the same across the whole file
I'm hoping to have this finished in like a week, maybe two, and have it uploaded and shared on neocities, im kinda nervous tho, will people like it?
Demo 2
17/1/2022 Sneak peek And less runescape
Actually really fun to work in, learning a lot :)
I tried to make a simple tilemap based "game" on which you can input some graphics and draw with them, so you can put that on your page, but couldn't figure out how to translate an array into the tilemap, so i went to youtube for some answers, and lo and behold a handfull of people
made the same tilemap based game thingy on canvas so i followed a couple of guides and tutorials
here, you can have them ;)
Link 1
Link 2
at the end i sticked with this one which i felt, got the closer to the idea i had But
¿you don't really care about the trip don't you? You want the results, here they are
Demo 1
I mostly followed the code shown on the tutorial, but it wasn't meant to be an editor, so i made some changes here and there.
But mainly i added a tile position to know exactly what eacht tile was, buttons to add some of the tiles, a display with the tile id and the type, and a download to get the map in json format.
It was kinda hard, but, really really fun. I had the idea of adding another canvas with all of the tiles so you can pick them from there instead of using boring html buttons :P
Wasting time and new cool idea 16/1/2022
It happened again T_T
Well, looking for the runescape aesthetics was a good idea, except for the part where i re-downloaded the game and got hooked for a whole week ¯\_(ツ)_/¯ i need to get those ninety nines
But not really for nothing, while looking for some assets to use on the blog i found a couple of really cool pages mainly the iconoweb of afactor, a collection of graphics for the web, sadly the
links where down, so no gifs for me :C
The thing that caught my atention was these really cool maps made in ascci Link1
Link2
Which remainded me of Melonking Melon Town
It would be a really cool idea to have this "little towns" inside peoples pages, where you can link to your own or your friends content in neat looking way.
One concept that i don't see almost anywhere is making your page navigation like an old school graphic adventure, probably because is un-intuitive and kind of annoying on the long run, but for a small project it could be really unique.
10/1/2022 Some ideas and getting distracted
How's the blog template looking?
I started working on an alternative blog so i can move out my stuff out of wordpress, i didn't really knew what style to use so, i just picked up a template from eggramen and started trying things I wanted
to give it an "old school" vibe, so i looked on the internet for inspiration and some graphics.
I really like how the old school runescape page looks, so i got some of their assets from the page and the archive.org .
Im growing fond of the "medieval" style, i loved the part of camerons world page with the pillars, i need to have those.
Demo
Trying things 9/1/2022
Not quite a project
I started following some of this guy tutorials to see how html canvas it works.
For what i have seen you can even make games with canvas.
23/12/2022 Blog stuff
I hope to have the blog setup in like a week
While looking at some nice neocities pages for ideas to make my own i remembered some really cool pixel backgrounds from Mike Ferrari i wanted to see if they had a license to use on webpages and found this absolutely crazy demo it uses something called html canvas, its a type of vanilla element that lets you draw graphics on a little area.